Web sitenizin arama motorları sonuçlarında nasıl göründüğü başarılı bir site olması için çok önemlidir. Sitenize dair yeterli bilgi mevcut değilse, Tıklama Oranlarınız (TO) olumsuz yönde etkilenebilir ve Arama Motoru Sonuç Sayfalarındaki (SERP’ler) sıralamalarınız düşebilir.
Rich snippets’ler ve schema işaretlemesi (schema markup) bu konuda işinize yarayabilir. Varsayılan sayfa açıklamanıza daha fazla ayrıntı ekleyerek sayfalarınızın arama motoru sonuç sayfalarında (SERP) görüntülenme şeklini geliştirebilirsiniz. Ayrıca, tarayıcıları sitenizin tıklanmaya değer olduğuna ikna etmenize de yardımcı olur.
Bu makalede, rich (zengin) snippets’lerin ve schema markuplarının ne olduğunu ve neden önemli olduklarını açıklayacağız. Ayrıca, bunları kendi sitenize nasıl ekleyebileceğinizi de keşfedeceğiz. HAYDİ BAŞLAYALIM!
İçerik Tablosu
Rich Snippets’lere Giriş
Rich Snippets (‘Zengin snippet’ler’), Google gibi arama motorlarının sonuç sayfalarında görünen meta açıklama kısımlarına benzemektedirler. Aslında, bir sayfanın URL’si ve açıklaması arasında, arama sonuçlarında gösterilen ek bilgi parçalarına rich snippets denmektedir.
Genellikle, sayfanızın arama motoru sonuç sayfalarında yalnızca başlığı, URL’si ve açıklaması görüntülenir. Ancak, zengin snippet’ler arama motorlarına web siteniz hakkında daha fazla ve daha değerli bilgiler verir. Bu bilgiler, potansiyel ziyaretçilere sayfadan ne beklemeleri gerektiği konusunda; yıldız sayısı, kullanıcı yorumları veya daha farklı veriler gibi, ek bilgiler içerebilir.
Şema işaretlemesi (schema markup)‘ konusuna gelirsek, bu terim, web sitenizin snippet’ları üreten HTML koduna eklediğiniz verilere karşılık gelmektedir. Google’da ve diğer arama motorları sonuçlarında tam olarak ne gösterileceğini belirleyen şey de budur.
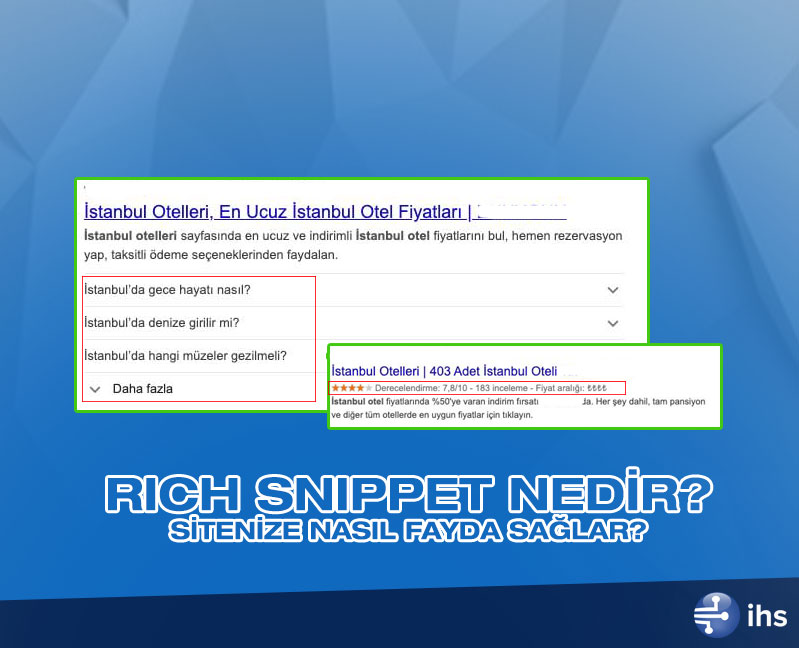
Sayfanıza doğru schema işaretlemeleri eklendikten sonra, rich snippets’leriniz potansiyel ziyaretçilere gösterilmeye başlanır. İşte nasıl göründüğüne dair bir örnek:
bir başka örnek;
Gördüğünüz üzere, örnekteki restoranlar yıldız derecelendirmelerini, sahip oldukları yorum sayısını ve hatta menüleri için örnek fiyat aralığını içeren ayrıntılı zengin snippet’ler kullanabiliyor. Bu örnekte olduğu gibi, zengin snippet’ler içeriğinize netlik katar ve kullanıcıları sayfanıza tıklamaları için ikna etmeye yardımcı olur.
Rich Snippets’leri Kullanmanın Yararları
Her şeyden önce, web sitenize zengin snippet’ler eklemek, Tıklama Oranlarınızı (TO) artırır. Sonuç olarak potansiyel ziyaretçilerinize sağladığınız her ek bilgi, web sitenizi daha ilgi çekici hale getirecektir.
Bu özellik sayesinde, varsayıma dayalı işleri sitenizden çıkarabilirsiniz. Örneğin, bir e-ticaret siteniz varsa, arama yapanların belirli bir ürünün fiyatını, puanını veya insanların bu ürünü ne kadar beğendiğini bilmesini sağlayabilirsiniz. Bu ayrıntılar size duyulan güveni artırabilir ve kullanıcıların sayfanızı tıklamaya olan eğilimini güçlendirebilir.
Benzer şekilde, Arama Motoru Optimizasyonu (SEO) çalışmalarınız da bundan fayda sağlayabilir. Her ne kadar Google gibi arama motorları sıralamanızı sırf sayfalarınız zengin snippet’lere sahip olduğu için yükseltmeyecektir, ancak ek tıklama almak iyi bir SEO desteği sağlayacaktır. Ayrıca, Google’a ne kadar ayrıntılı bilgi verirseniz, sayfanızda ne olduğunu anlaması ve ardından alakalı aramalarda gösterebilmesi açısından o kadar faydalı olur.
Web sitenize daha fazla ziyaretçi çekerek ve tıklama elde ederek, Google gibi arama motorlarına sayfalarınızın değerli olduğunu organik olarak göstermiş olursunuz. Google ne kadar çok değerli olduğunuzu düşünürse, sıralamalarınız o kadar iyi olur.
Web Sitenize Rich Snippets’ler Ekleme (2 Farklı Seçenek)
Rich snippets’leri eklemek için kullanılan kod ilk bakışta biraz korkutucu gelebilir. Ancak daha önce bir satır bile kod yazmamış olsanız da, schema markup oluşturabilirsiniz. Bu özelliği uygulamanın iki yöntem vardır.
Google’ın Yapısal Veri İşaretleme Yardımcısı’nı (Structured Data Markup Helper) kullanın
Google, bildiğiniz üzere en popüler arama motorudur. Aslında, internette en çok kullanılan web sitesidir. Bu nedenle rich snippets’lerinizi Google’ın kendi araçlarını kullanarak yapılandırmak en mantıklısı olacaktır. Bu da bizi Google’ın Yapısal Veri İşaretleme (Markup) Yardımcısı‘na yönlendiriyor:
Bu yardımcı programı kullanarak, web sitenizde en uygun olduğunu düşündüğünüz metin parçalarını seçebilirsiniz . Bunu iki şekilde yapabilirsiniz: bazı temel kodlama metodlarını uygulayarak veya en önemli kısımları vurgulamak için Google’ın vurgulama (highlighter) aracını kullanarak.
İlk olarak, zengin snippet’ler eklemek istediğiniz sayfaya gidip URL’sini kopyalayın. Ardından bu URL’yi Google’ın İşaretleme Yardımcısı (Markup Helper)’na yapıştırın ve Etiketlemeye Başla üzerine tıklayın.
Sonraki sayfada, Google’ın zengin snippet’i oluşturmak için ihtiyaç duyduğu bilgileri, yalnızca vurgulayarak (highlight ederek) doldurabilirsiniz. Örneğin, snippet’ı oluşturmak için bir yayının başlığını, yazar adını, yayım tarihini ve diğer önemli bilgileri vurgulayabilirsiniz:
İlgili içeriği vurguladıktan sonra bir pencere açılacaktır. Böyle bir durumda, ne tür bilgileri vurguladığınızı belirtmeniz gerekir, örneğin bir makalenin başlığı için ad bilgisi olduğunu belirtmek gibi. Bunu işlemi yaptıkça, her öğe sağ tarafta altta Veri Öğeleri altında görünecektir:
Veri Öğeleri içerisine ekleyeceğiniz tüm önemli bilgilerinizi tamamladıktan sonra HTML oluştur‘a tıklayabilirsiniz. Google böylece kodunuzu oluşturur:
Bu noktada, schema markup’ı web sitenizin koduna ekleyebilirsiniz. Bu işlemden sonra, zengin snippet’lerinizin Google’da görünmeye başlaması gerekir.
İşaretleme (Markup) Kodu Oluşturmak için Bir Web Sitesi Oluşturucu kullanın
Platformlar arası geçerli olacak bir seçenek arıyorsanız, markup kodunuzu oluşturmak için bir web sitesi oluşturucu kullanmak isteyebilirsiniz. Neyse ki, Microdata Generator ve Hall Analysis gibi birçok ücretsiz seçenek mevcut.
En iyi ve kullanımı en kolay seçeneklerden birisi MERKLE tarafından geliştirilmiş olan Schema Markup Generator‘dır.
Önceki seçenekte olduğu gibi, bu aracı kullanmak için kod yazmayı bilmenize gerek yoktur. Her ne kadar işin zor kısmını sizin için yapıyor olsa da, işlem sonunda Google’ın Yapısal Veri Test Aracı (Google’s Structured Data Testing Tool) ile çalışmanızı tekrar kontrol etmeniz doğru bir karar olacaktır.
Başlamak için, schema markup eklediğiniz web sayfasının türünü (örneğin makale) belirleyin:
Ardından, sayfanın URL’sini yapıştırın. Birçok makale çeşidi olduğundan dolayı, örneğimizde gördüğümüz gibi Makale @type‘a tıklayacağız ve ardından BlogPosting‘i seçeceğiz:
Sonraki adımda, arama motorlarında göstermek istediğiniz ilgili bilgileri eklemeniz gerekmektedir. Ancak, bu sefer bu verileri manuel olarak girmeniz gerekecektir.
Tüm bilgileri doldurduğunuzda, geriye kalan tek şey kodu sayfanın sol tarafına kopyalamak olacaktır. Akabinde zengin snippet’inizi oluşturmak için web sitenizin koduna ekleyebilirsiniz.
Sonuç Olarak Rich Snippets’ler hakkında
Rich snippets’ler web sayfalarınız için adeta birer nimet olabilir. Potansiyel ziyaretçilerinize daha fazla bilgi vererek, web sitenizi ziyaret etmeye teşvik edebilirsiniz. En önemlisi de, sayfalarınıza zengin snippet’ler eklemeyi kolay ve hızlı bir şekilde gerçekleştirebilirsiniz.
Rich snippets’ler oluşturmanın ve eklemenin iki yolunu tekrar özetleyelim:
- Google’ın Yapısal Veri İşaretleme Yardımcısı’nı web sitenize HTML kodu oluşturmak için kolayca kullanabilirsiniz.
- Benzer şekilde kullanabileceğiniz Schema Markup Oluşturucu gibi rich snippets kodları oluşturma imkanı veren başka web siteleri de mevcut.
Rich snippets’leri kullanma konusunda sorularınız veya düşünceleriniz var mı? Yorumlar kısmında bizimle paylaşabilirsiniz!