Yeni web sitenizi mükemmel yapmak için çok fazla zaman harcadınız, ama sitenizi iPhone’unuzda görüntülediğinizde neden bu kadar bulanık görünüyor? Siz muhakkak ki yüksek kaliteli görüntüler kullandınız ama görüntüler asla görünmesi gerektiği gibi gözükmüyor. Panik yapmayın!
Birçok kişi resimlerin nasıl görüntülendiğini etkileyen gelişmiş ekran teknolojisini kullanan daha yeni cihazların (özellikle Apple’ın cihazlarının) farkında değil. Neyse ki websitenizin cihazınızda tıpkı iPhone’da olduğu gibi harika gözükmesini sağlamak için görüntüleriniz ile optimize edildiğinden emin olarak kullanabileceğiniz bazı püf noktalar da var.
Bu makalede, retina ekranlar konusunda bilgiler verecek ve retina ekranların web site görüntülerinizi nasıl etkileyeceğini açıklayacak. Sonra da retina ekranlarda görüntülenecek görüntülerin nasıl tasarlandığını sizelerle sunacağız.
Retina Ekran Görüntüleri Açıklaması
Cihaz ekranları son birkaç yıl içerisinde kalitelerini yükseltmeye devam ettiler ve özellikle Apple kendi ekranlarını son derece net ve görülebilir hale getirmek için çok çaba gösterdi aslında “Retina Ekran” Apple’ın yeni cihazlarının ekranlarını tanımlamak üzere kullandığı bir marka adı.
Retina ekranlar çıplak gözle bakıldığında pixelleri görülmeyecek şekilde, metin ve resimleri mümkün olduğunca keskin bir şekilde görüntülemeyi amaçlıyor. Tasarımcılar için zorlu olan kısım ise retina ekranların standart olmayışıdır. Yani cihazın ekran boyutlarına bağlı olarak (örneğin bir saat ekranı ile bir tablet ekranı) ve tipik bir kullanıcı ekranı nasıl olsun isterdi sorusuna bağlı olarak değişkenlik gösterir.
Retina ekranlar hakkında konuşurken sabitlenmiş bir alana sığabilecek piksel sayısını ve piksel yoğunluğunu düşünmek zorundayız. Cihazın tüm yüksekliği ve tüm genişliği boyunca piksel sayısı ve çözünürlüğü farklıdır. Küçük bir ekran (iPhone gibi) kendisi ile aynı çözünürlüğe sahip daha büyük bir ekrandan (iPad gibi) daha iyi bir piksel yoğunluğuna sahip olacaktır. Yatay görüntülenen piksel sayısı ile ekranın fiziksel genişliğini bölmek bize her inç başına düşen pikseli verir. (ppi, aynı zamanda dpi de denir ve inç başına nokta sayısını ifade eder) “Yüksek DPI” inç başına 200 pikselden fazla piksel düşen herhangi bir cihaza atfetmek için kullanılır. Buna Apple’ın tüm retina ekran cihazları ve diğer üreticilerin bazı cihazları da dahildir. Genelde web grafikleri 72dpi olarak optimize edilmiştir. Herhangi bir yüksek DPI cihazında (özellikle retina ekran) görüntülenen yoğunlukta bir görüntüyü görüntülemek için mevcut iki yöntemden biri kullanılır:
- Cihazın DPI’sinde gösterilirse boyutun bir fraksiyonu ile
- Verilmiş olan ekstra pikseller ile orijinal boyutları tahmin ederek (interpolasyon)

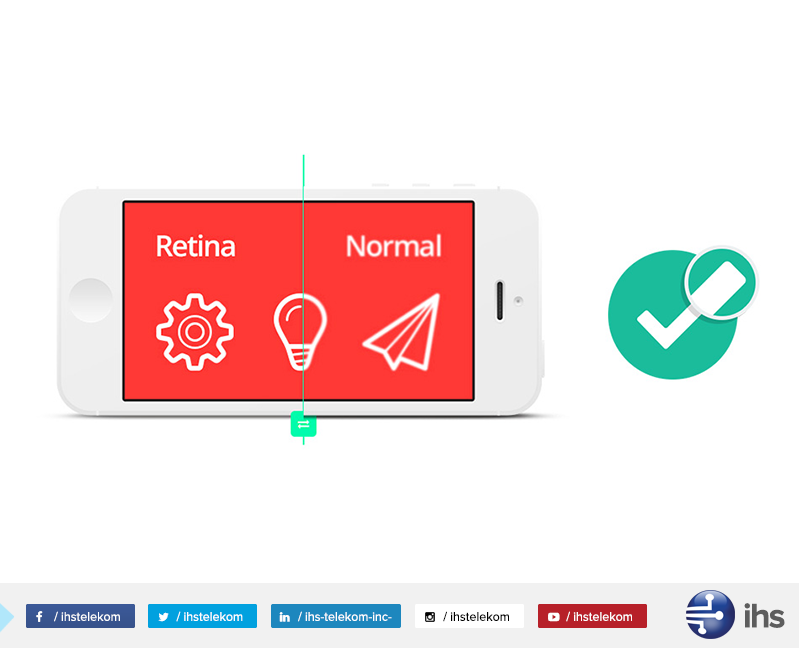
Retina ekranlar için optimize edilmemiş görüntüler, tıpkı sol görseldeki gibi pikselleşmeyi gösterecektir.
Bu, retina ekranlı cihazlarda en kaliteli görüntü gösterimini yakalamak için daha yüksek çözünürlüğe sahip görüntüler ile çalışmanız gerektiği anlamına geliyor. Bu da görüntüleri yeni ekranlar için uygun olan piksel yoğunluğunda görüntüleyebilmenizi sağlar. Bunu kendi Photoshopunuzda nasıl yapabileceğinize bir göz atalım!
Retina Ekran Görüntüsü Oluşturmak İçin Photoshop Nasıl Kullanılır?
Çift ya da dörtlü çözünürlüğe sahip görüntülerle çalışmak, herhangi bir ince ayrıntıyı görebilmeniz için yakınlaştırma yapmak zorunda kalabileceğiniz anlamına gelir, ama bunu yaparken son derece büyük olan görüntü dosyaları size performans sorunları ve depolama zorlukları yaşatabilir.
Bu konuda en iyi tasarımcılar için çözüm hep; çok katmanlıları ve grupları oluşturup, Photoshop kompozisyonları özelliğini kullanarak onları gerektiği gibi açık ya da kapalı konuma getirmek ya da orijinal çözünürlükte çalışıp, ihtiyaç duydukları boyutları dışarı çıkarmak olmuştur.
Aynı anda birden fazla görüntüyü göremiyor olmanız da bu yöntemlerin ikisinin de olumsuz yanıdır. Eğer ilgili boyutlardaki görüntüler arasındaki farkları görmeniz gerekiyorsa, görüntüleri kendi aralarında değiştirmeniz ya da görüntüleri dışarı aktarmanız gerekiyor ve sonrasında da işleme tekrar başlamak zorundasınız.
Neyse ki biz Photoshop severler için Adobe çoklu görüntü oluşturma işlemini yapabilen bir işlevi bünyesine ekledi ve üstelik daha kolay bir şekilde çalışıyor. Artık siz de yandaki çalışma yüzeyi özelliğini kullanarak çoklu tuvaller oluşturabilirsiniz ve oluşturma sekmesini kullanarak çoklu görüntü boyutları oluşturabilirsiniz. Şimdi de retina ekranlar için görüntü oluşturma işleminin nasıl yürüdüğünü görelim.
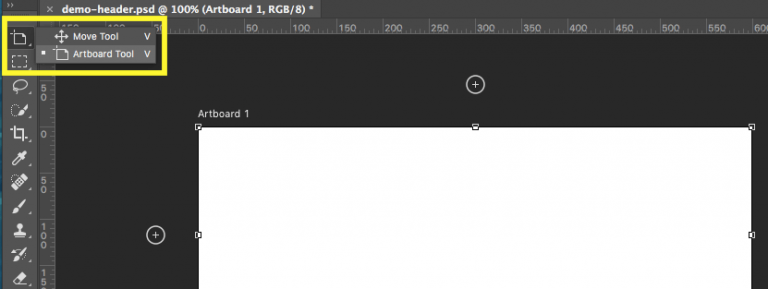
1-) İlk Artboardınızı (Çalışma Yüzeyi) Oluşturun
Photoshop CC 2015’te tanıtılan yeni Artboard aracı, Move aracının arkasında gizlenmiş olarak bulunabilir. Menüden aracı direkt tıklayabilir ya da Move ve Artboard arasında geçiş yapmak için Shift+V yapabilirsiniz.

Bu artboardı oluşturmak için, tıklayın ve bir alana sürükleyin. Yeni artboard, Artboard 1 şeklindeki varsayılan adıyla Layers panelinde görüntülenebilir.
2-) Artboard’ınızı Kurun.
İhtiyaç duyduğunuz takdirde artboardınıza herhangi bir layerı (katman) ekleyebilirsiniz ve birden fazla eklendiği takdirde bu layerlar, layer gruplarına benzer şekilde iç içe olacaktır (uygun bir layer yapısını oluşturmak için olanak sağlar). Sonrasında artboardınıza şekil ve tür gibi çeşitli bilgileri eklemenizi öneririz, böylelikle bir sonraki adıma geçmeden önce ihyitaç duyduğunuz şekilde konumlandırılmış olacaklardır.
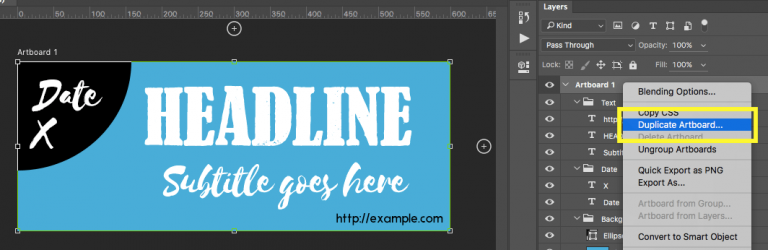
3-) Artboard’ınızı Kopyalayın
İhtiyaçlarınız doğrultusunda ilk artboardınızı kurduktan sonra bağlamsal menüyü kullanarak çoğaltabilirsiniz. Layerlar panelindeki Artboard 1‘e sağ tıklayın ve Duplicate Artboard‘ı seçin. Bu işlem ile boyutu ve pozisyonu aynı olan, tüm içeriği ve layer yapısı tıpatıp aynı olan bir başka artboard oluşturulur:

Artboardınızı kopyalamak size tasarımınızın mükemmel bir piksel kopyasını verir.
4-) Artboard’ınızın Yerini Belirleyin
Artboard kullanmanın en büyük avantajı aynı anda tüm görüntülerinizi görebilmenizdir. Bunu yapmak için, sadece gerekli artboardlarınızın yerini belirleyin. Bir artboardı taşımanın çeşitli yolları var:
- Seçilmiş bir artboardın sol üst köşesindeki X ve Y koordinatlarına girmek için Properties (özellikler) panelini kullanın.
- Seçtiğiniz artboardı Photoshop’un içindeki herhangi bir konuma sürükleyin. Artboard, otomatik olarak birden fazla artboardı hizaya sokabileceğiniz ve konumlarını bir önceki boşluğa sabitleyebileceğiniz etkin ve akıllı bir rehberdir.
- Seçtiğiniz bir artboardı taşımak için klavyenizin yön tuşlarını kullanın. Sadece yön tuşuna basmak 1 piksellik bir harekete sebep olacakken Shift+Yön Tuşuna basılı tutmak on piksellik bir taşıma işlemi yapacaktır.
5-) Artboard’ınızı Yeniden Boyutlandırın (Eğer Gerekiyorsa)
Eğer artboardlarınızın boyutunu ayarlamanız gerekiyorsa, yine birden fazla seçeneğiniz var:
- Bir artboardı tıkladığınızda kendiliğinden görünen kolları kullanarak yeniden boyutlandırabilirsiniz.
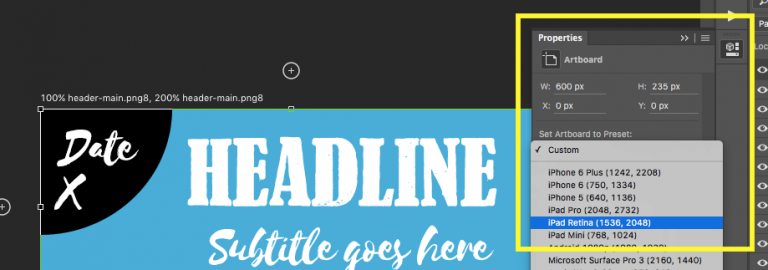
- Önceden belirlenmiş boyutları seçmek için, özel genişlik veya yükseklik belirlemek için ya da dikey ve yatay yönler arasında geçişler yapmak için File (dosya) menüsünün hemen altındaki Options (seçenekler) panelini kullanın.
- Seçtiğiniz artboardın boyutunu değiştirmek için ve önceden belirlenmiş boyutlarına erişmek için Properties (özellikler) panelini kullanın.

Properties sekmesini kullanarak artboardınız için önceden belirlenmiş bir boyutu seçebilirsiniz.
6-) Kendi Resminizi Yaratın
Artık artboardınız ile çalışabilir, gerektiğinde değişiklik yapabilir ve resim öğelerini değiştirebilirsiniz. Orijinal kurulumun iyi gittiğini varsayarsak, artık doğru yerlerdeki tüm öğeler ile mükemmel görüntü pikselleri elde edebilirsiniz.
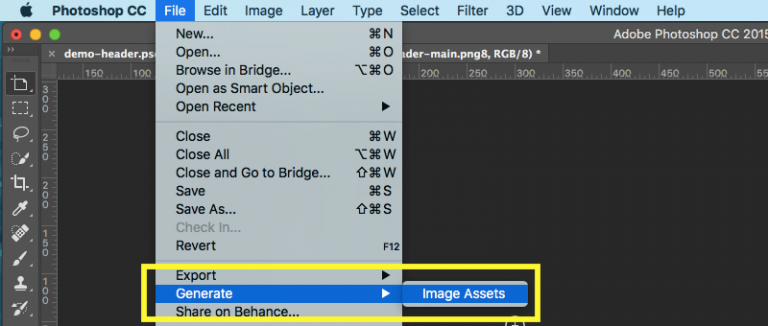
7-) Generate(Oluşturma) Aracını Kurun
Generate aracı, artboardları, layerları ya da özel olarak adlandırılmış bir sözdizimi kullanarak oluşturulmuş grupları dışarı aktarmak için imkan verir. Web shortcutlarındaki Save (kaydet) seçeneği gibi davranır. PSD’niz için Generate’in açık olduğundan emin olmak için File > Generate > Image Assets: adımlarını izleyin.

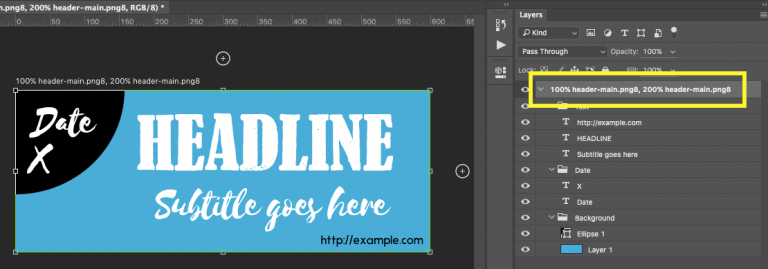
😎 Artboardınızı Yeniden Adlandırın
Generate, layer grubunuzun (ya da artboardınızın) adını belirlediğiniz seçenekleri temel alarak ve resim öğelerinizi kaydederek çalışır. Konuyla ilişkin ayarlayabileceğiniz birkaç seçenek var:
- Dosya Formatı: İlgili dosyayı kaydetmek için sonuna bir uzantı (-opt.jpg, .gif gibi ya da .png gibi) ekleyin. (örneğin, ana-baslik.png) Görüntü öğeleri PSD dosyası ile aynı klasörde kaydedilecektir ama sonuna -assets ekleneceğini de unutmayın.
- Dosya Sıkıştırma: Dosya adının uzantısından sonra, kullanılan sıkıştırma seviyesini gösteren bir rakam da ekleyebilirsiniz. jpg için yüzdeleri, .png için de 8, 24 veya 32’yi kullanabilirsiniz. (Örneğin, ana-baslik.png8)
- Çıktı Ölçeği: Görüntü adından önce pikselleri (yükseklik ve genişlik) ya da yüzdeden herhangi birini ekleyerek çıktı ölçeğini ayarlayabilirsiniz.(örneğin 100% ana-baslik.png8)
- Çoklu Görüntüler: Görüntü adlarını ayırmak için bir virgül ya da bir artı işaretinden bir tanesini kullanarak aynı artboarda birden fazla isim verebilirsiniz. Böylece her görüntü kendi özel seçeneklerine sahip olur ve her görüntünün adı benzersiz olacak kadar uzun olur. (örneğin 100% header-main.png8, 200% header-main.png8)
Bu seçenekleri birleştirdiğimizde tüm bunlar size artboardlarınızdaki karmaşık görüntü öğelerinizi tutarlı hale getirmenizi sağlar.

Standart görüntüler artboardlarınızın tümü için gereklidir ve Generate aracı her bir artboardınız için geçerli olan ayarlar oluşturmanızı sağlar. Bu ayarları oluşturmak ve belgenizin üst kısmına boş bir layer eklemek için izlemeniz gereken adımlar aşağıda:
- Varsayılan Sözcük: Generate’in varsayılan olarak kullanmasına izin vermek için isim bu sözcükle başlamalı.
- Çıktı Ölçeği: Daha önce de yaptığınız gibi, bir yüzde ya da piksel(yükseklik ile genişlik) ile çıkış ölçeğini ayarlayın.
- Klasör: Görüntülerin kaydedilmesi gereken klasörün adına ve dosya adlarının sonuna eklemek için bir tanım belirleyin.
Retina Ekran Görüntüleri Nasıl Optimize Edilir?
Web siteniz için resimler oluştururken dosya boyutları her zaman önemli bir husus olmuştur. Görüntüler ziyaretçilerinizin tarayıcılarına yüklenmek zorunda oldukları için daha büyük dosya boyutları sitenizin yüklenme hızını yavaşlatabilir. Güzel bir websitesinin yüklenmesi sonsuza dek sürecektir ve büyük olasılıkla ziyaretçileriniz bunun için beklemeyeceklerinden bunu göremeyecekler.
Photoshopta dosyalarınızı kaydederken, ilgili seçenekleri kullandığınızdan emin olduktan sonra web sitenizin görüntülerini optimize etmeye başlayabilirsiniz. Yukarıdaki bilgilerde de değindiğimiz gibi, görüntülerinizi JPEG ya da PNG dosyası biçiminde kaydediyor olacaksınız. JPEG formatı, dosya boyutunu küçültmek için sıkıştırma yöntemini kullandığı ve birçok renk içerdiği için fotoğraflar için daha iyi bir seçenektir. Screetshotlar için ve görüntü tasarlamak için en iyi çalışan format ise PNG‘dir, fakat sıkıştırma yaparken dosya boyutlarında eksilme olmadığı için dosya boyutları daha yüksektir.
WordPress aynı zamanda, WordPress sitenize görüntü upload ettiğinizde çoklu görüntü boyutları oluşturarak size optimizasyon konusunda bazı yardımlar sunar. Bu durum size uygun görüntü boyutu kullanmanızı sağlamak için yardımcı olur. (Örneğin, çoklu gönderi listesinde kullanılacak küçük resimler) Ayrıca upload edilen herhangi bir görüntüyü optimize etmek konusunda yardım etmek için görüntü optimizasyonu eklentileri de var.
Sonuç
Web siteniz için şaşırtıcı ve yüksek çözünürlüklü görüntüleri seçmek tümüyle bir başarıdır, fakat upload etme işleminizden önce doğru hazırlanmadıysanız daha yeni olan retina ekranlı cihazlardan bakıldığında ziyaretçileriniz hiç beklemedikleri pikselleri görebilirler.
Photoshopta retina ekran görüntüleri oluşturmak çocuk oyuncağı, adımları sizin için özetleyecek olursak:
- Artboardlarınızı oluşturun, kurulum ile ilgilenin, kopyalayın ve bunları doğru şekilde konumlandırın.
- Söz konusu görüntüleri oluşturmadan önce gerekiyorsa artboardlarınızı yeniden boyutlandırın.
- Resimlerinizi dışa aktarma konusunda yardımcı olması için Generate aracını kurun.
- Artboardlarınızı Generate aracı ile yeniden isimlendirin ve gerekiyorsa bu işlemi varsayılan seçenekler olarak ayarlayın.
Yukarıda paylaşılan ipuçları, yeni cihazlarda görüntülemek için optimize edilmiş görüntülerin nasıl oluşturulduğunu anlamanıza yardım etmiş olmalı.
Eğer retina ekran görüntüsü öğeleri ile çalışma konusunda biraz deneyiminiz varsa, bu öğeleri oluşturmak ve optimize etmek için verebileceğiniz ipuçları ve püf noktaları duymak isteriz. Aşağıdaki yorum bölümüne bunları bizimle paylaşın!