Tasarım trendleri, internet üzerinden çok hızlı bir şekilde yayıldı. Hatta yoğun bir şekilde tasarım trendlerini aramamış olsanız bile, bahse gireriz ki son birkaç yıl içinde yüzlerce örneğini gördünüz. Bu trendlerin etkileri, kullanıcılar bu trendleri içeren premium temaları kullanmaya başladıkları andan itibaren, WordPress tabanlı web sitelerinde de görülmeye başlandı. Ayrıca bunların büyük bir kısmı, satış noktalarında bunlardan yararlanmak için kullanılıyor.
Bu trendlerin sitenizin bir parçası olmasına izin vermeniz, web tasarımındaki son gelişmeler ile birlikte sizin de güncel kalmanızda herhangi bir yanlışın olmadığı anlamına geliyor. Ancak tasarımlarınızda en iyi uygulamaları kullanmaya başladığınızda, son trendleri gereksiz yere tasarımlarınıza dahil etmeniz, kullanıcılarınızın kötü bir deneyim yaşamalarına neden olabilir.
Web tasarımı için en iyi uygulamalar listesini derlemek, oldukça zor bir görevdir, fakat biz size 6 seçenekli kısa ve öz bir liste oluşturduk. Bu sayede tasarım trendlerini bulmak için özveride bulunmanıza gerek kalmadı.
- Tasarımı Akılda Değiştirme

Trend halindeki en iyi uygulamaları direkt sitenize uygulamanız, tasarımınızı aklınız ile dönüştürmeniz anlamına gelmiyor. Bu başlı başına çok basit bir tuzağın içine düşmek demektir. Farklı bir deyişle, neredeyse tüm WordPress projelerinin tek bir amacı vardır. Web tasarımcıları bu amaca ulaşabilmek için, dönüşümleri optimize etmeliler ve bunun için de ellerindeki her aracı kullanmalılar. Yeni bir tasarım ile ilgileniyor olsanız bile, alternatif seçeneklere karşı nasıl performanslar göstereceklerini görebilmek için çeşitli testler uygulamanız gerekiyor.
A/B testi, tasarımlarınızın daha iyi performanslar göstermesini sağlamak için çok önemli bir araçtır ve WordPress üzerinde bu testleri uygulayabilmenize yardımcı olmak için mevcut bir çok araç da vardır. Örneğin Google Analytics Experiments and Optimizely gibi oldukça popüler alternatifler de mevcut.
Önerimiz sadece büyük tasarım revizyonları için değil, aynı zamanda WordPress web sitenizin tüm görünümünü ve hislerini oluşturan ufak tefek şeyler için de geçerlidir(hangi görüntülerin kullanılacağı, hangi renk paletinin uygulanacağı, sayfanız boyunca hangi fontların kullanılacağı, sitenizin seyir düzeninin nasıl olacağı gibi). Tasarımlarınız numaralar ve istatistikler dahilinde şekil alırsa biraz hoşnutsuz gözükebilir, fakat bu durum genellikle ziyaretçilerinizin daha yüksek oranlarda bağlılıkları ile sonuçlanır.
- Net Harekete Geçirici Mesajlar (CTA)
Kısa ve öz Call to Action’lar (harekete geçirici mesajlar) kullanmak en basit yollardan biridir ve WordPress web sitenizin getirilerini maksimize etmenin en etkili yoludur. CTA’lar bülteniniz için daha fazla e-posta, daha fazla satış ya da sadece abonelikler sağlayabilir ve bazen problemlerinizin çözümü bu isteklerinizi size karşılıksız vermek isteyen insanların olması kadar basittir.
Harekete geçirici eylemlere göre, CTA’lerinizi daha az görünür hale getiren herhangi tasarım değişikliklerini sitenizden uzak tutmalısınız. Sonuçta CTA’lerinizin daha etkili olabilmesi için görünmesi gerekir ve görünmesi için de siteniz dahilinde önemli noktalara konulmaları gerekir. Yeni bir web sitesinde takılırken gözleriniz genelde nereye bakıyor bir düşünün… Kaydırma çubuğunda (Genellikle üst ya da yan tarafta bulunur), ekranın en üst kısmında (bugünlerde buralarda bir kaydırma galerisi ya da tam genişliğe sahip bir başlık görmeniz olasıdır) ya da vb. yerlerde. Tüm bu konumlar CTA yerleştirmek için müthiş noktalardır.
Konum tabanlı endişeleri bir kenara bırakacak olursak, ayrıca harekete geçirici mesajlarınızın rengini, boyutunu ve şeklini de dikkate almalısınız ve yeni bir tasarım trendini bu ana faktörler ile tasarlamalısınız. Örneğin tasarımınız, hareketli bir arka plandaki bir harekete geçirici mesajla oluşturulduğunda itici bir görüntü oluşturabilir ve tıklanma oranınızı azaltabilir.
Yukarıdaki web sitesi, üzerinde zıt beyaz şeritler olan şeffaf bir CTA ile koyu bir video arka planı kullanarak oldukça zarif bir görünüm elde etmiş. Ayrıca arka planınıza tezat biçimde oluşturulmuş bir başlığın ne kadar önemli olduğuna da dikkat edin.
- Kullanışlı Arama Kutuları
Sitenizde kullanacağınız basit bir menü, kullanıcıların kendi yollarını bulmalarını ve geçmişte inceledikleri bir içeriği bulmalarını daha kolay hale getirmek için yeterli olmayacaktır ve kullanıcılarızın gözleri arama kutunuzun nerede olduğunu arayacaktır. Her ne olursa olsun WordPress web sitenizin içine bu işlevi, Google Search gibi bir eklenti aracılığı ile yerleştirebilirsiniz. Bunun yanında bu arama kutularının, görüntülemesi gereken içerikleri kolayca tanıması da gerekiyor.
Arama kutunuzu nasıl kullanışlı bir hale getirebileceğiniz konusuna girmeden önce, her web sitesi için bir arama kutusunun şart olmadığını hatırlatalım. Bugünlerde arama kutuları sitelerde olması beklenen en önemli işlevlerden birisi haline geldi, fakat bazı durumlarda bu arama kutuları gereksizdir. Örneğin, düzenli olarak güncellenmeyecek olan ve sahiplerinin sosyal medya aracılığı ile iletişim kurmayı tercih ettiği basit bir broşür tarzı web site tasarlıyorsanız, bu siteye arama kutusu eklemenizin ne anlamı var? Fakat, eğer web sitenizin zamanla büyümesini bekliyorsanız, işte o zaman bu arama kutuları sizin için kaçınılmaz olacaktır.
Basit bir arama kutusu, iki basit bileşeni bünyesinde barındırır: bir giriş alanı ve sunma işlemi. Bu kutunun benzersiz olması gerekmez çünkü bu kutular sitenizin ana işlevlerinden biri olarak kabul görmelidir. Fakat buna rağmen arama kutunuzun tasarımını özelleştirmek isterseniz aşağıdaki soruları dikkate almanız gerekiyor.
- Yapılan değişikliklerden sonra, arama kutusu genel tasarıma sığacak mı?
- Bir kullanım kolaylığı sağlayacak mı?
- Arama kutusunun yeri ile oynamak, arama kutusunu bulmayı zorlaştıracak mı?
Kullanımının zor olmasının yanı sıra, web sitenizin diğer kısımlarıyla kötü etkileşimler yaşamasından dolayı, kötü bir arama kutusu deneyimi yaşattığını düşündüğümüz bir örneği incelemek üzere makalemize devam edelim.
Yukarıda gördüğünüz örnekten de anlaşıldığı gibi, arama kutusu üzerine tıklandığında tüm sayfayı kaplıyor ve kapanmıyor. Bu nedenle kullanıcılar arama yapmaktan vazgeçtiğinde ya da arama yapmaya gerek duymadıklarında, siteye geri dönmek isterlerse bir önceki sayfaya dönmek için manuel olarak çaba göstermek zorundalar.
Eğer tek başına ele alınırsa, tam genişliğe sahip olan arama çubukları gerçekten oldukça şık görünüyor, fakat maalesef az önce değindiğimiz gibi bir kusurları var. Bu kusurun yanı sıra işlem yapmak için gerekli olan butonlarda hiçbir yerde görünmüyor. Bu yüzden bu uygulamanın arama yapma konusunda korkunç bir uygulama olduğunu söyleyebiliriz.
- Kullanıcı Dostu Alışveriş Sepetleri
Alışveriş sepetleri, tamamen fonksiyonel olarak görülmeye başladığından beri tasarım açısından genellikle göz ardı ediliyor. Eğer bir e-ticaret sitesi üzerinde çalışıyorsanız, müşterilerin projenizle etkileşime geçecekleri ana yollardan biri olmasından dolayı alışveriş sepetlerine özellikle dikkat etmelisiniz.
En iyi alışveriş sepeti türleri, kullanıcılara sepeti kontrol etmelerini ya da sepete toplamda kaç tane ürün eklediklerini sürekli hatırlatarak hizmet eder, bu sayede müşterileriniz sitenizdeki ürünleri incelemeye devam ederken aynı zamanda yaptıkları alımları da takip edebilirler. Buna ilave olarak alışveriş sepetleri açıldığı zaman, içerisinde yer alan ürünlerle ilgili kısa ve öz ayrıntılar da sunarlar.
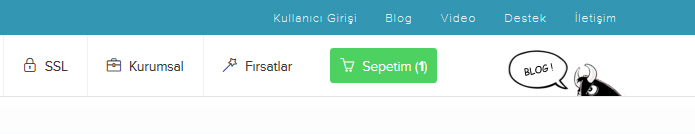
Tasarım açısından bakıldığında alışveriş sepetleri sitenizin genel görünümüne kolayca sığar ve kolayca tanımlanabilir. IHS alışveriş sepeti üzerinde büyük değişiklikler gerçekleştirerek satın alma süreçlerini kolaylaştırdı.
IHS kendi web sitesindeki alışveriş sepetlerini özelleştirdikleri bir ikon ile belirledi ve bu sepete bir öğe eklediğiniz zaman, sepet ikonunun hemen yanında içinde kaç tane ürün seçtiğinizi gösteren bir rakam beliriyor.
Bu belirme, siz alışveriş yaparken gözünüze batmıyor ve ödeme kısmına geçmeye hazır olduğunuzda daha belirgin bir hal alıyor.
- Bilgilendirici Bakım ve Hata Sayfaları
Birçok tasarımcı, aldıkları bakım ve hata uyarıları ile eğlenmeyi tercih ediyor, her şeyin yolunda gittiği göz önüne alırsak bu durum oldukça anlaşılabilir bir durumdur ve sonrasında bu uyarılarla mümkün olduğunca az karşılaşırsınız. Bu sorunlar genelde, sayfalarda yer alan ve tasarımlarınızın bir parçası olan bilgileri unuttuğunuzda ortaya çıkar.
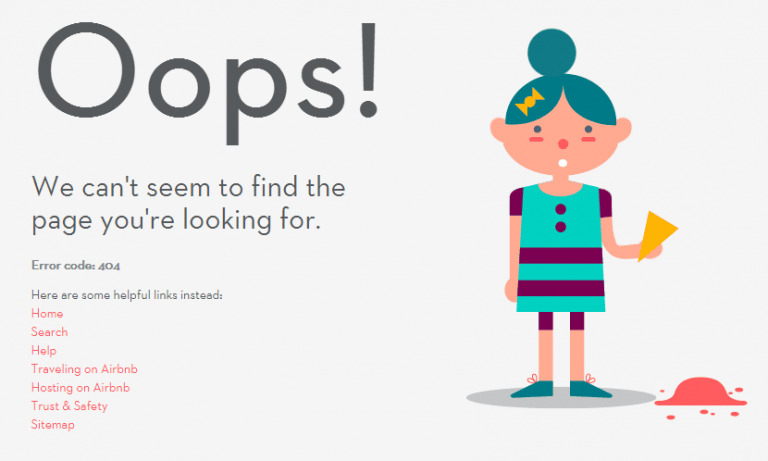
Örneğin Airbnb’s 404 hata sayfası:

Bu, her şeyi anlatan başlığı ile oldukça basit bir tasarım. Ve buna ek olarak bu hata sayfası aynı zamanda sitenizde tam olarak neler olduğunu size anlatan ve ana sayfanıza dönebilmeniz için biraz da ekstra rehberlik sunan bir sayfadır. Oldukça bilgilendirici olmasının yanında, aynı zamanda oldukça iyi bir görünüme de sahiptir.
Şimdi de başka bir sayfada karşılaşılan 404 hatası ile kıyaslayalım:
Animasyon görüldüğü gibi büyük bir “404” içeriyor. Şüphesiz ki iyi görünüme sahip olan animasyon, tasarım becerilerini harika bir şekilde sergiliyor ve bu tasarım en iyi uygulamaların sahip olduğu trendlerin iyi bir örneği olarak hizmet veriyor.
- Okunabilen Yazı Tipleri
Yazı tipleri, bir WordPress web sitesinin gözden kaçan hatalarını yakalayan bir tasarım alanıdır.
Sıra tasarımlarınız için doğru alanı seçmeye geldiğinde, diğer seçenekleri gölgede bırakmanızı sağlayacak önemli bir faktör var: Okunabiliyor mu? Eğer bir logo ya da başlık tasarımı yapıyorsanız, çok gösterişli fontlardan kaçınabilirsiniz ama okuyucularınızın dikkatini bir süreliğine de olsa çekmesi gereken herhangi bir şeye hayır dememelisiniz.
Tasarımınıza doğru fontu ekleme aşamasına geldiğinizde, size verebileceğimiz birkaç basit numara mevcut. İlk olarak doğru uzunlukta yapılmış kaydırma çubukları, okuyucularınız için daha iyi bir deneyim sunar ve ikinci olarak da çıkıntılı yazı tipleri okunabilirliği artırırken, çıkıntısız yazı tiplerinin de başlıklarda daha iyi performans gösterme eğiliminde olduğunu aklınızda tutabilirsiniz.
Sonuç
Aklınızdaki kullanılabilirlik ile tasarlanmış olan ve özellikle zararlı olan içerikler üzerindeki görsel çekiciliğin tuzağına düşmek sık sık yaşanan bir durumdur.
Kendinizi hiç, web tasarımınıza son trendleri dahil etmeye çalışırken bulmadınız mı? Bu yaptığınız şeyin bir kazanç mı yoksa kayıp mı olduğunu anlamak için aşağıdaki listeye bir göz atın:
- Dönüşümlerimizi olumsuz olarak etkiliyor mu?
- CTA’lerimizi daha az anlaşılır kılıyor mu?
- Arama fonksiyonumuzu olumsuz olarak etkiliyor mu?
- Alışveriş sepetlerimizin işlevselliğine zarar veriyor mu?
- Hata sayfalarımızı daha az bilgi verici hale getiriyor mu?
- Sitemizi daha az okunabilir yapıyor mu?
Web tasarımı projelerinize uyguladığınız kişisel kurallarınız var mı? Varsa lütfen aşağıdaki yorum bölümünde bizlerle paylaşın!



3 yorumlar
Selam Hocam,
Makalenizi okuduktan sonra Gergi Tavan ile alakalı sitemize bakış açımız değişti ve kaliteli bir görünüşe sahip olduk 🙂 Ellerinize sağlık çok başarılı bir makale olmuş.
sizin sitesinizde şu yanlarda çıkan önceki sonraki kısımları hangi eklenti ile yaptınız ? birde facebook beğenler paylaşlar butonları var onları hangi eklenti ile yaptınız ? teşekkür ederim
Merhaba Zeynep hanım,
Önceki ve Sonraki yazı için eklentiler bölümünde WP Easy Navigation olarak aratabilirsiniz ancak bu yöndeki bir çalışma için tema yapımcınız ile görüşmenizi tavsiye ederiz, sosyal medya için Share Buttons by AddThis eklentisini kullanabilirsiniz iyi günler.